هر بار که یک کاربر از سایت شما بازدید می کند، از طریق طراحی سایت خود درحال برقراری ارتباط با آن هستید.
چگونه این اتفاق می افتد؟
برقراری ارتباط از طریق وب سایت شما در سطوح و رتبه های مختلف و در محدوده ای از متن، تصاویر و ساختار رنگ بندی ، عناوین و دکمه ها انجام می شود. در این مقاله می خواهیم چگونگی ارتباطات از طریق طراحی سایت و آنچه که شما می توانید برای بهبود آن انجام دهید را شرح دهیم.
کاربران به طور متوسط 10 ثانیه زمان خود را بر روی سایت شما صرف می کنند. با آنها چه باید کرد؟
واقعیت این است که کاربران مدت زمان زیادی را در سایت شما صرف نمی کنند که البته این موضوع جدیدی نیست. به جای فکر کردن به آنکه چگونه می توان مدت زمان بیشتری آنها را در سایت نگه داشت ، امروز از شما می خواهیم به آنچه که کاربران شما می توانند در 10 ثانیه از سایت شما برداشت کنند فکر کنید.
آیا کاربران در 10 ثانیه متوجه می شوند که شرکت شما چه فعالیتی می کند؟ چه محصولاتی تولید می کند و فلسفه شرکت شما چیست؟ برای پاسخگویی به اینها، در مورد سوالات زیر فکر کنید:
پیام کلیدی سایت من چیست؟
آیا کاربر در نگاه اول این پیام را درمیابد؟
آیا متون و دکمه ها درجای درستی قرار داده شده اند؟
آیا رنگ به کار برده شده در طراحی سایت با هم همخوانی دارند؟
تصاویر چه چیز را بیان می کنند و چگونه پیام کلیدی من را تماما می رساند؟
آیا وب سایت به طور کلی در اولین برداشت حس خوبی را به کاربر انتقال می دهد؟
شکلهای مختلف ارتباطات از طریق وب سایت
حال می خواهیم در مورد راه های مختلف ارتباطی که درون سایت ها استفاده می شوند، صحبت کنم.
ارتباط کلامی
از طریق متن، شما اولین ارتباط مستقیم با کاربر را در وب سایت خود آغاز می کنید. در گذشته اغلب یک پیام خوش آمد گویی مستقیم خطاب به بازدید کننده مشاهده می کردید که خوشبختانه امروزه دیگر رایج نیست.
متن استفاده شده در صفحات فرود شما می بایست به خوبی فکر شده باشد. قاعده ای که در این باره صدق می کند این است: "ساده و تاثیرگذار" .بهتر آن است که با یک پیام کلیدی و توضیح مختصر از به کار بردن صفحاتی با توضیحات طولانی خودداری کنیم.
قاعده "ساده و تاثیرگذار" را نیز به متن موجود در سایت خود اعمال کنید. شما بایدحوزه فعالیت شرکت ، چگونگی محصولات تولیدی و مسائل صنعتی مربوط به شرکت خود را در چند جمله به کاربر ارائه دهید.
تصاویر
بسته به نوع محصولی که شما ارائه می کنید، می توان برای محصولاتی که معرفی و توصیف آنها دشوار است از تصاویر استفاده نمود، سعی کنید تا زبان تصویری مناسب را برای ایجاد ارتباط بین کاربر و محصول پیدا کنید.
آیکن
درست مانند تصاویر، آیکون ها بخشی از ارتباط تصویری بوده و امکان برقراری ارتباط بدون متن را به ما می دهند. به عنوان مثال، کاربر به محض مشاهده لوگوی توییتر در بالای یک پست متوجه می شود بلافاصله می تواند آن را به اشتراک بگذارد.
طراحی سایت
طراحی سایت شما باید با صنعت و محصولاتتان مطابقت داشته باشد.همچنین لازم است تا به این موضوع فکر کنید که چگونه از طریق طراحی سایت می توانید کاربران را مورد خطاب قرار دهید. استفاده از انیمیشن هایی در مقیاس بزرگ نمونه خوبیست از آنکه یک کاربر چگونه می تواند به طور مستقیم به یک چشم اندازی کلی دست پیدا کند.
این شکلی از ارتباط است که کاربران را ترغیب به فعالیت بیشتر می کند و باعث ایجاد تعامل آنها با وب سایت شما خواهد شد.
GIF ها و فیلم ها
مدت زمان زیادی است که ما یکی از طرفداران پر و پا قرص تصاویر GIF هستیم و از آنها نه تنها در پست های وبلاگ و مقالات، بلکه در ارتباطات داخلی نیز استفاده می کنیم.
چرا؟
از آنجا که تصاویر GIF القا کننده بیانی از خوش مشربی و طبع طنز ما و نمایانگر بخشی از فرهنگ شرکت ما می باشد.
رنگ ها
رنگ ها نقش ویژه ای را در طراحی سایت ایفا کرده و کمک می کنند تا بفهمیم آیا حس خوبی نسبت به استفاده از سایت داریم یا خیر.
ارتباطات خود را با استفاده از طراحی سایت خوب بهبود ببخشید: این همان کاری است که می توانید انجام دهید!
محتوای انتخاب شده
کاربران خود را با اطلاعات و برداشت های بصری خسته نکنید. در عوض، در مورد آنچه در صفحه فرود شما نمایش داده می شود و مطالب و اطلاعات می تواند در اطراف آنها قرار بگیرد فکر کنید.
سعی کنید برآورد کنید که آیا صفحه شما بیش از اندازه شلوغ به نظر می رسد و یا، از طرفی دیگر ، اطلاعات از دست رفته ای وجود دارد.

خوشبختانه سایت های مانند این (تصویر بالا) کمتر رایج هستند .این سایت مثال خوبی است از نحوه قرار گرفتن متن و اطلاعات به گونه ای که بازدید کننده را خسته می کند. صفحه های دارای محتوای بیش از حد و درهم و برهم، به شدت ساختار بد و گیج کننده ای دارند.
ساختار شفاف
یک نمونه از طراحی سایت با ساختار شفاف و طراحی باز، سایت Dropbox است.

طراحی بسیار ساده و اساسی بوده که شامل گرافیکی جذاب، یک توضیح کوتاه در مورد کاربرد Dropbox ، و یک فرم ثبت نام می باشد . فضای سفید، سادگی را در کنار گرافیک متحرک جالبی که توجه کاربر را به خود جلب می کند نمایش می دهد.
ارتباط مستقیم
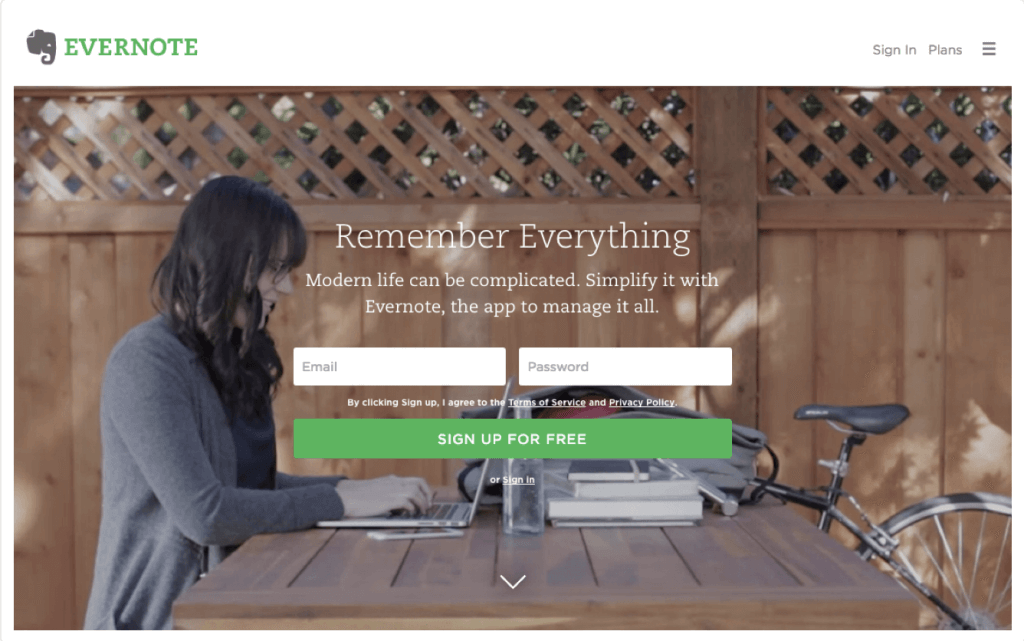
حتی اگر می خواهید از به کاربردن پیام خوش آمد خودداری کنید، بدان معنا نیست که نتوانید مستقیما از طریق متن با کاربران خود ارتباط برقرار کنید. یک مثال خوب برای این موضوع وب سایت Evernote است.

در اینجا، کاربر به طور مستقیم چندین بار درون سایت مورد خطاب قرار می گیرد: " همه چیز را به یاد داشته باشید "، "زندگی را با EVERNOTE ساده کنید" و "ورود به سیستم". طراحی به گونه ایست که توجه شما را مستقیما از " همه چیز را به یاد داشته باشید " به دکمه CTA یا فراخوان برای عمل جلب می کند.
نشان دادن شخصیت
یک سایت باید نام تجاری و شرکت خود را ارائه دهد و پیش از هرچیز باید شخصیت داشته باشد.
جرات در انحراف از استانداردهای طراحی سایت!
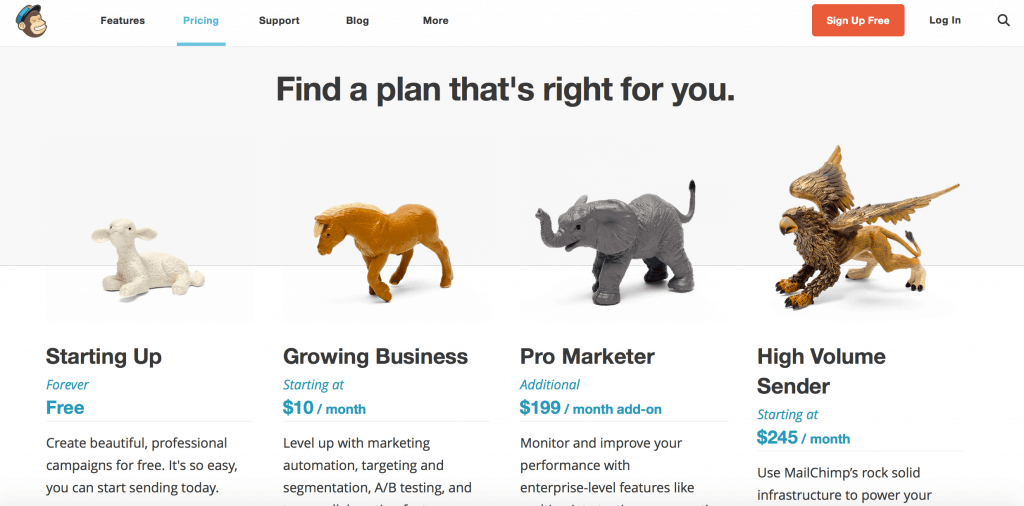
یک مثال خوب برای شرکتی که شخصیت خود را به نمایش می گذارد سایت MailChimp است. اول از همه، بر روی آیکون نام تجاری، شامپانزه مهربان کوچک، بسیار قابل تشخیص است و بلافاصله باعث می شود فکر شما به شامپانزه ها مشغول شود.

در صفحه قیمت گذاری این شرکت، حیوانات، از یک شیر بالدار تا یک بره کوچک زیبا، برای نمایش کاربردهای مختلف اختصاص داده شده است.
جمع بندی
طراحی سایت به شما فرصت برقراری ارتباط با کاربران در سطوح مختلف (متن، تصاویر، آیکون ها، رنگ) را می دهد. ساختار روشن، سادگی و بهره گیری از رنگ بندی متناسب در طراحی سایت بسیار حائز اهمیت است.
راه دیگر برای ایجاد تعامل کاربران با شرکت شما ، به جای استفاده از دکمه CTA، مخاطب قرار دادن آنها به طور مستقیم از طریق راه های بیشمار دیگری است.